Tahun lalu pihak blogger baru saja melakukan pembaruan pada CDN gambar, yang biasanya ketika kita upload gambar pada postingan blog, akan memiliki url gambar bp.blogspot.com akan tetapi berubah menjadi blogger.googleusercontent.com. Perubahan tersebut dialami oleh beberapa blogger yang menggunakan template premium ataupun template design sendiri, termasuk saya sendiri mengalami perubahan tersebut dan tentunya template INKA Story juga.
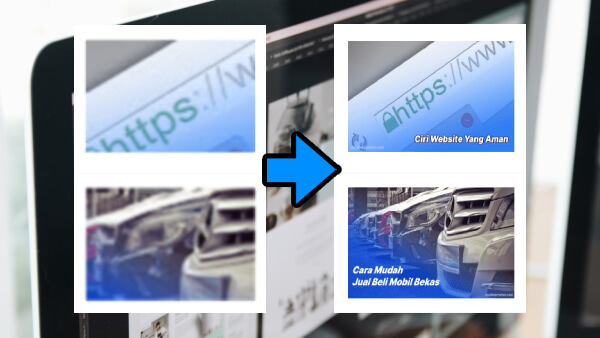
Perubahan yang dialami pada blog salah satunya, ada pada halaman utama / hompage blog, dimana thumbnail post blog menjadi buram/blur dari sebelumnya. karena CDN baru tersebut memiliki default image thumbnail 72 pixel, sehingga membuat ukuran gambar menjadi buram.
Lalu Bagaimana Cara Mengatasinya?
Untuk mengatasinya kalian bisa ikuti langkah-langkah dibawah ini. Hanya untuk template blog yang menggunakan kode pemanggil JavaScript
<script type='text/javascript'>
snippet_count = 0;
//<![CDATA[
function myar_thumb_size(e,t){var n=240;var r=160;image_tag='<img width="'+n+'" height="'+r+'" src="'+e.replace("/s72-c/","/w"+n+"-h"+r+"-c/")+'" alt="'+t.replace(/"/g,"")+'" title="'+t.replace(/"/g,"")+'" class="post-thumbnail"/>';if(t!="")return image_tag;else return""};
function removeHtmlTag(n,e){if(-1!=n.indexOf("<")){for(var t=n.split("<"),i=0;i<t.length;i++)-1!=t[i].indexOf(">")&&(t[i]=t[i].substring(t[i].indexOf(">")+1,t[i].length));n=t.join("")}for(e=e<n.length-1?e:n.length-2;" "!=n.charAt(e-1)&&-1!=n.indexOf(" ",e);)e++;return n=n.substring(0,e-1),n+"..."}function createSnippet(n){var e=document.getElementById(n),t=snippet_count,i='<div class="snippets">'+removeHtmlTag(e.innerHTML,t)+"..."+"</div>";e.innerHTML=i}
//]]>
</script><script type='text/javascript'>
snippet_count = 120;
//<![CDATA[
function removeHtmlTag(n,e){if(-1!=n.indexOf("<")){for(var t=n.split("<"),i=0;i<t.length;i++)-1!=t[i].indexOf(">")&&(t[i]=t[i].substring(t[i].indexOf(">")+1,t[i].length));n=t.join("")}for(e=e<n.length-1?e:n.length-2;" "!=n.charAt(e-1)&&-1!=n.indexOf(" ",e);)e++;return n=n.substring(0,e-1),n+"..."}function createSnippet(n){var e=document.getElementById(n),t=snippet_count,i='<div class="snippets">'+removeHtmlTag(e.innerHTML,t)+"</div>";e.innerHTML=i}
//]]>
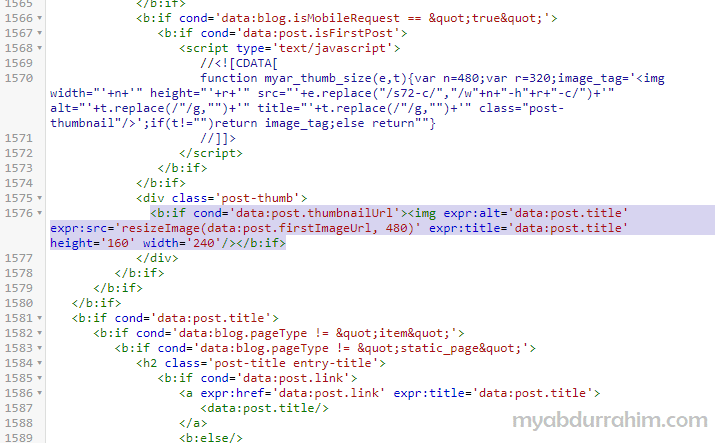
</script><div class='post-thumb'>
<script type='text/javascript'>
document.write(myar_thumb_size("<data:post.thumbnailUrl/>","<data:post.title/>"));
</script>
</div> |
| Gambar script pemanggil thumbnail di homepage, tampilan sebelumnya. |
<div class='post-thumb'>
<b:if cond='data:post.thumbnailUrl'><img expr:alt='data:post.title' expr:src='resizeImage(data:post.firstImageUrl, 480)' expr:title='data:post.title' height='160' width='240'/></b:if>
</div>Angka 480 merupakan dimensi gambar, 160 merupakan tinggi gambar, dan 240 tentunya ukuran lebar gambar.
 |
| Tampilan sesudahnya. |
@media screen and (max-width:768px).post-thumb img{width:100%}}Setelah diterapkan lihat hasilnya pada tampilan desktop dan smartphone.




Berikan komentar anda sesuai Topik yang ada.